
本文将告诉你如何使用纯JS(javascript)实现点击元素时将父元素关闭,这段代码非常实用可以用在弹窗、浮层、对话框,而且代码亦较为简短,无需加载多余js,当然使用Jquery实现关闭父元素也很简单,这段代码比较适合用于页面js交互较少的页面,可以使用纯js减少js库加载,提升访问速度。
代码
1 | <a href="javascript:" onclick="javascript:this.parentNode.parentNode.style.display='none';"></a> |
将设定在a标签被点击时onclick将父元素关闭
演示代码
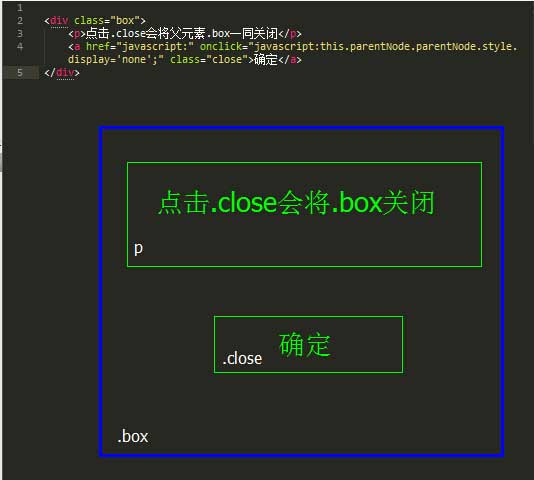
1 | <div class="box"> |
演示
页内演示
点击这里隐藏文章内容
去codepen.io查看演示
查看关闭父元素在线演示
Relay Tips: 一极乐( https://yijile.com/log/399/ )