
不多说,请看代码,将网站或者网页变成黑白色
###网页黑白代码外部样式
写入.css文件请用*
1 | html { |
###网页黑白代码内部样式
写入头部head标签里面
1 | <style type="text/css"> |
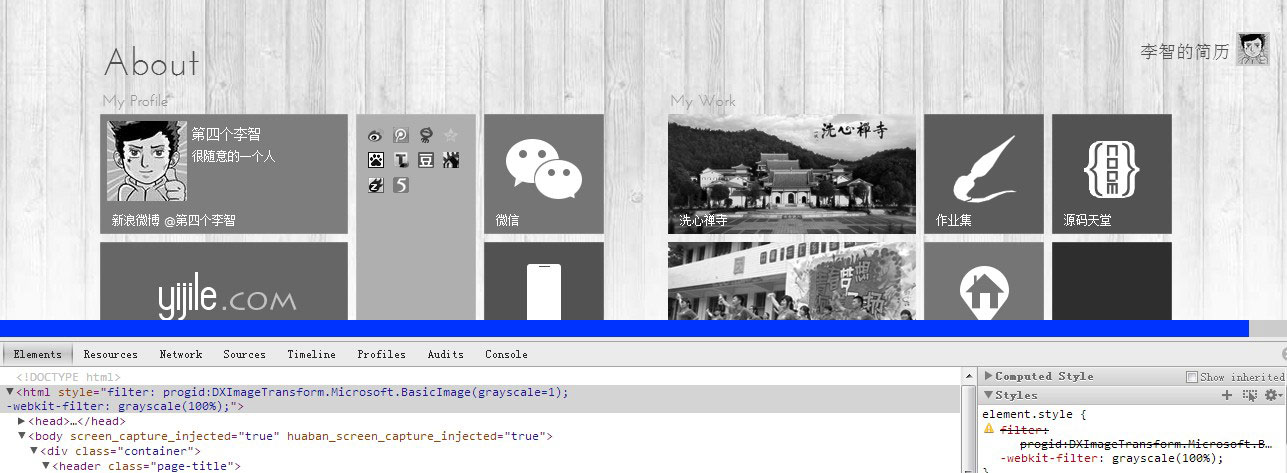
###网页黑白代码内联式
写入html标签,找到html
1 | <html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); |
###网页黑白代码QQ群空间版,针对大部分主流浏览器
写入.css文件请用*
1 | html {-webkit-filter: grayscale(100%); |
Relay Tips: 一极乐( https://yijile.com/log/288/ )