大家通常会使用通配符“*”将所有html元素的外边距、内边距清零
1 | *{margin: 0;padding: 0;} |
一件非常悲剧的事儿,把配符*(米号)设置所有元素块的属性
1 | * {display: block;} |

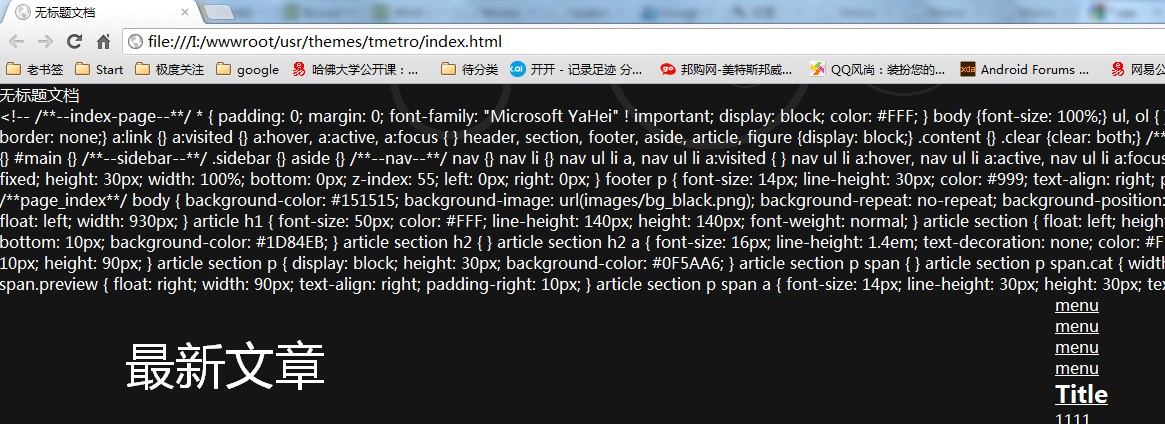
结果纠结了一下午也没用弄清楚为什么 网页标题 (title)和css全部显示在页内。
最后尝试各种方法,排除css错误,排除html错误,结果一无所获,最终定位到通配符选择器,历经一番折腾才得意复原。
再次提醒朋友们,通配符选择器css样式设置时要谨慎哦。
总结:通过错误示范得出,任何html标签(比如《style》)都可以通过css(样式表)可视化
Relay Tips: 一极乐( https://yijile.com/log/201/ )