最近做 html 文件验证,自己 permalink 规则明明没写错,检查好几遍,也没有配置重定向,但是 Netlify 部署好后就会重定向,倒是 html文件验证不通过。
部署在 Netlify 构建的站点自己跳转链接,导致访问 Jekyll 设置的 permalink 会被强制 301 重定向。
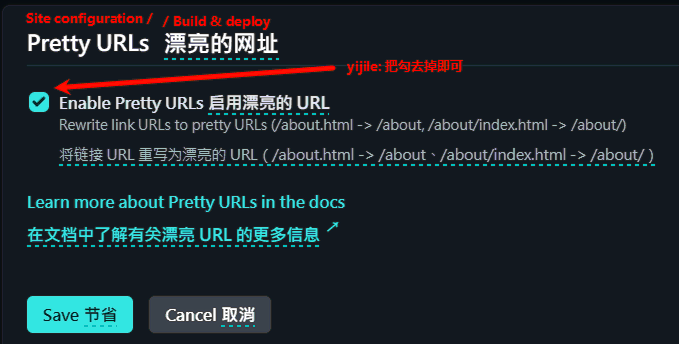
Netlify 会默认打开一个叫漂亮链接的选项(Pretty URLs)。Pretty URLs 会将你站点部分链接自己重新并将原链接重定向。
修改设置地址:
Site configuration / Build & deploy / Pretty URLs
将 Enable Pretty URLs 前面的勾去掉即可。
修改配置以后需要重新部署一下。具体操作路径如下
Deploys / Trigger deploy / Clear cache and deploy site

Pretty URLs 的作用:将链接 URL 重写为漂亮的 URL(/about.html -> /about 或者 /about/index.html -> /about/)
想了解更多,可查看Post processing 的详细介绍
转载请注明转自:一极乐( https://yijile.com/zh/netlify-enable-pretty-urls-301-redirect-jekyll-permalink/ )

本文采用 CC BY-NC-SA 4.0方式授权。
转载请注明出处和本文链接,说明是否进行修改,不得用于商业用途,使用相同方式共享。
