发现使用 CODEPEN 的时候,不会自动完成标签也没有标签提示,用起来特吃力。
像 VSCode 一般可以安装 Auto Complete Tag 或者 Auto Complete Tag,自动添加HTML/ML关闭标签(结束标签)。
其实 codepen 也是有这样功能的,需要自己去设置,一般我们都会修改 pen 的设置,实际上要去全局设置中修改。
codepen 开启自动关闭标签功能的步骤(enable Autocomplete)

- 打开 https://codepen.io/ 登录你的账号
- 打开 https://codepen.io/ ,找到
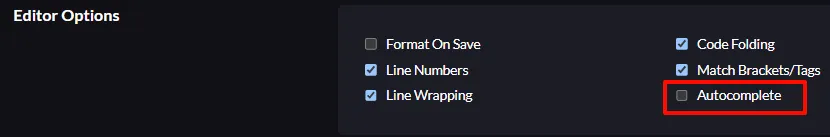
Editor Options或者直接 Ctrl + F 搜索 - 勾选「Autocomplete」(自动完成)
- 勾选后会自动保存修改,这个试试再打开一个 pen 试试看,是不是已经会自动完成 HTML
codepen 的 Autocomplete 功能可以做什么
- 输入标签名,按 Tab 键,自动填写开始标签和结束标签,比如:
- p →
<p></p> - div →
<div></div> - a →
<a href=""></a>
- p →
- 输入 HTML 的时候会有标签或属性提示
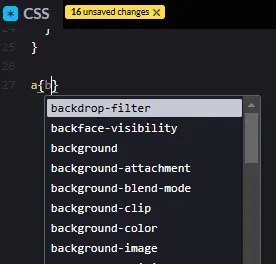
- 输入 CSS 的时候会有属性或值提示
转载请注明转自:一极乐( https://yijile.com/log/519/ )

本文采用 CC BY-NC-SA 4.0方式授权。
转载请注明出处和本文链接,说明是否进行修改,不得用于商业用途,使用相同方式共享。