我经常在使用 Visual Studio Code 时会遇到一种情况,选中含“-”(中横线、连接符、减号)的单词或 Class的时候无法直接选择整个然后复制。在使用起来非常难受。需要手动用光标去意义选中,非常伤眼睛。
下面介绍通过修改 VS Code 的 editor.wordSeparators (单词分隔符)配置实现双击复制含“-”的单词或 Class
修改 Word Separators 选项实现双击选中含“-”的单词或 Class

- 打开 VS Code 的设置
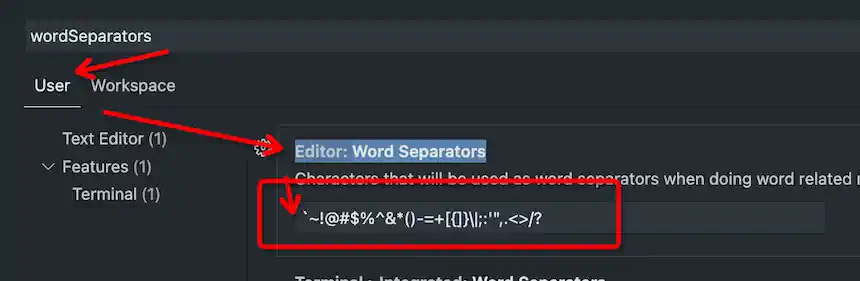
- 搜索
wordSeparators - 删除 Editor: Word Separators 下面输入框中的 - 号
当然如果你有其他需求,可以删除其他相关符号,顾名思义 Word Separators (单词间隔符),这里面包含的符号都会作为间隔符,用来区分多个单词。如果把 : / . # ? & - = + 都移除的话,可以实现双击复制一串网址。
Editor: Word Separators 的默认配置
Visual Studio Code 设置中的 Word Separators 选项的默认配置(如果改错了可以使用以下内容恢复):
|
|
转载请注明转自:一极乐( https://yijile.com/log/496/ )

本文采用 CC BY-NC-SA 4.0方式授权。
转载请注明出处和本文链接,说明是否进行修改,不得用于商业用途,使用相同方式共享。
