
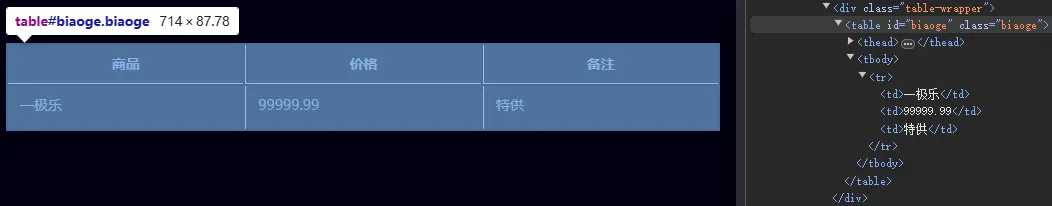
如图上图所示,有时候我们需要给我们 Jekyll 博客或者网站中的表格 table 标签增加 ID 或者 Class 自定义 CSS 样式或者添加 JavaScript 实现一些特殊用途(比如点击单元格复制单元格内容,比如表格筛选)。
我们主要分享下在 Jekyll 中使用 Markdown 书写内容时,如何给表格添加 ID 和 Class,使用纯 Markdown,而非 .md 文件中添加 HTML(添加HTML会显得文档混乱、复杂,有时候解析也会有奇怪的问题,比如缩进导致识别为代码片段,两段HTML代码之间的 Markdown 标记不解析等问题)。
其实最重要的还是 Markdown 书写简洁明了,没有 HTML 那么繁琐,阅读源码更为直观。
其实很简单,只需要在表格前面增加一行内容即可,因为实在过于简单一极乐就不细讲了,直接上示例,如下:
在 .md 文件中输入的 Markdown 内容
|
|
写法解说:{: } 中 # 后面的内容表示 id="" 的值,如 #yjl 解析后就是 id="yjl",.后面就是 Class 的值,如 .yjl 解析后就是 class="yjl",如果需要id和class连这些即可(中间不需要空格,写法与CSS选择器相似)。
渲染后浏览器中显示的HTML结构(从 Chrome 拷贝)
|
|
转载请注明转自:一极乐( https://yijile.com/log/491/ )

本文采用 CC BY-NC-SA 4.0方式授权。
转载请注明出处和本文链接,说明是否进行修改,不得用于商业用途,使用相同方式共享。
